Abandoned Cart Configuration
1. Add Added To Cart - Abandoned Cart flow
When the Shopify online store is configured, we need to configure the Flows in the Klaviyo platform to react when they’re triggered according to the rules that we specify for them.
-
Open the Klaviyo Platform and open the Flows option from the main menu located in the left panel.
-
Click the button Create Flow located in the top right corner.
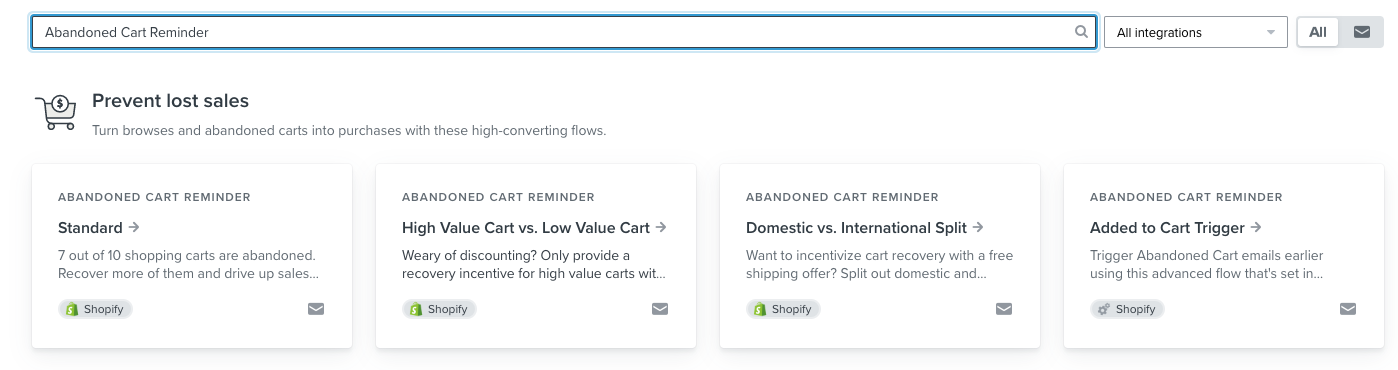
- Search for the Abandoned Cart Reminder flow.

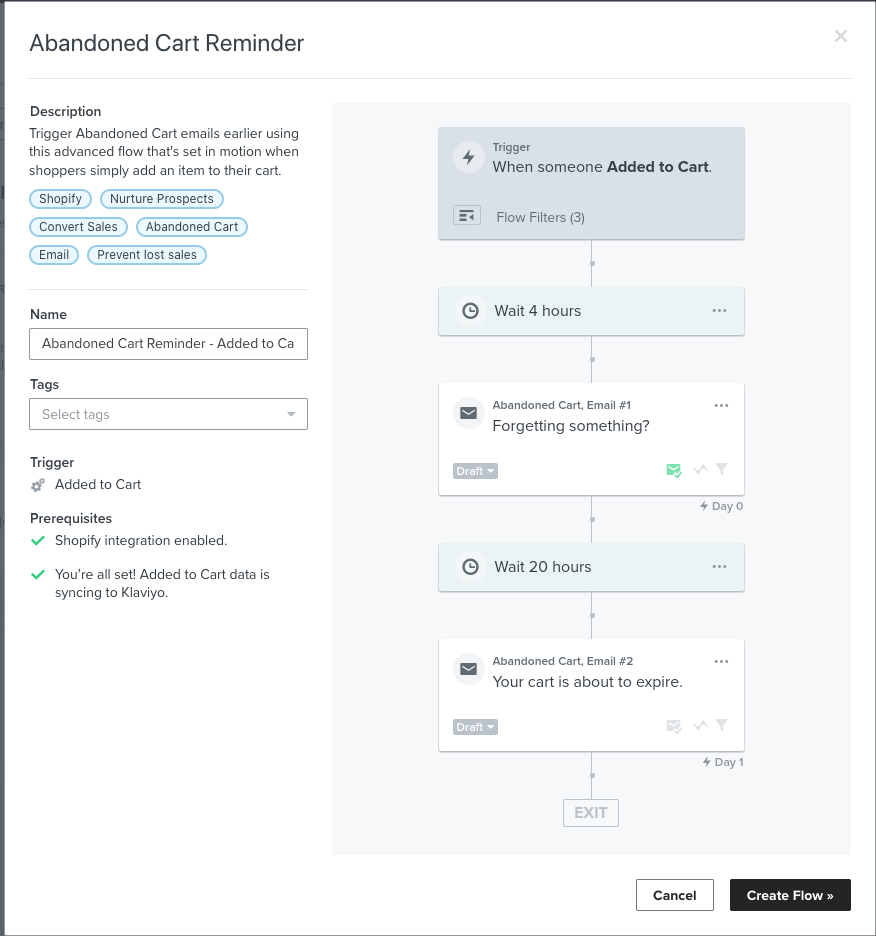
- Add the flow, by clicking the Create Flow button.

2. Update email template to add Cylindo content
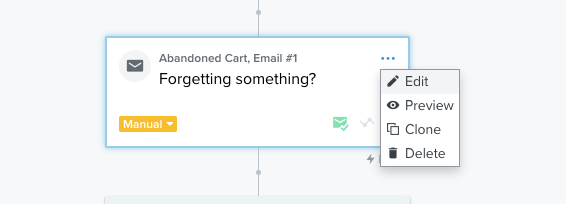
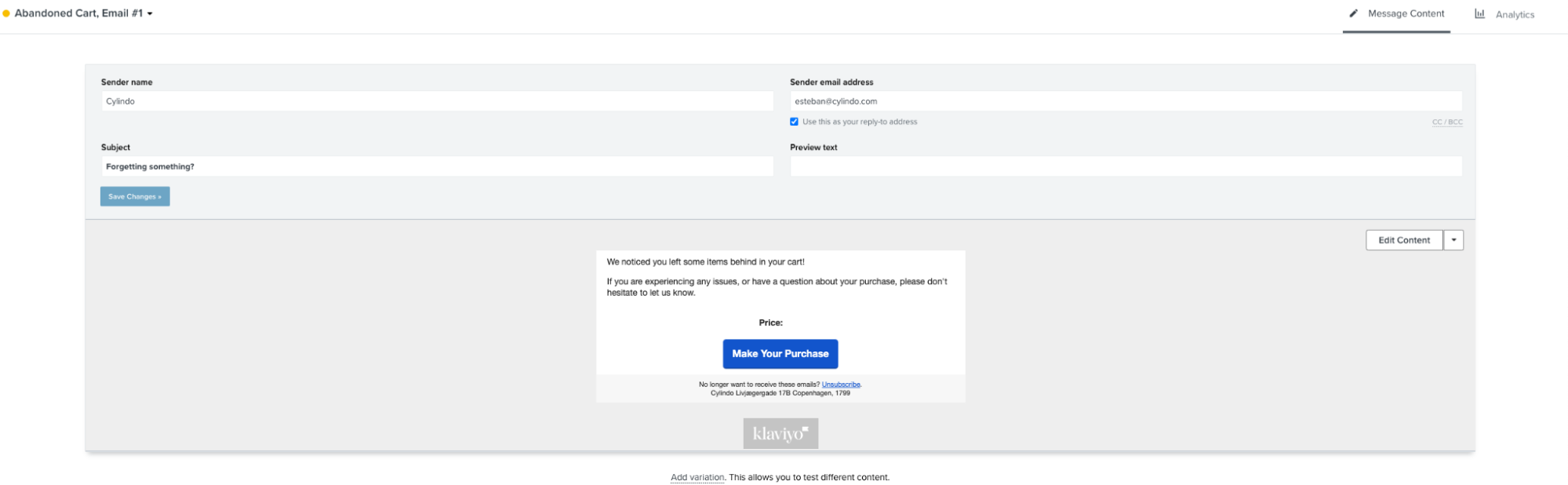
- When the flow is created edit the content of the email of the flow using the buttons Edit and Edit Content displayed in the below images.


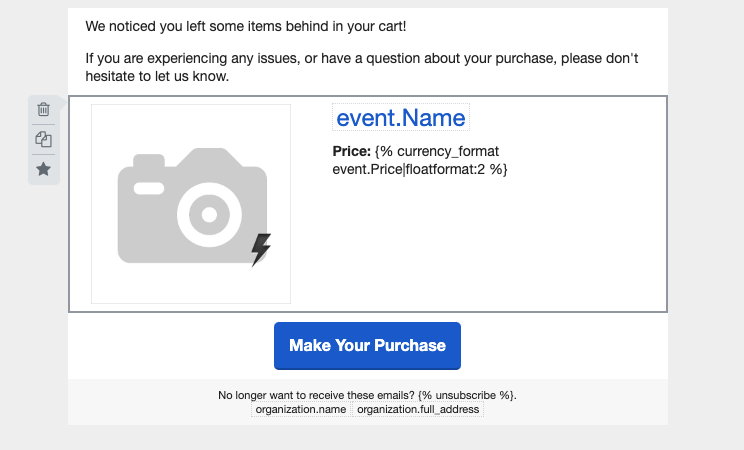
- When the template is displayed, click the block bordered in the below image, where the image and the product details are displayed. It should display the edit options in the left panel.

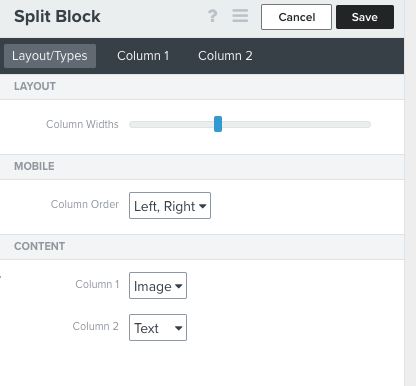
- In the left panel, there are 3 sections displayed, Layout, that contains the order of the columns, Column 1 that contains the image and Column 2 that contains the product details. Above these sections there is a menu with some buttons that we are going to use on the next step.

-
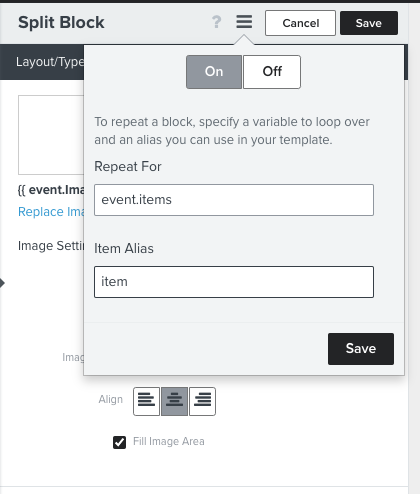
Click the second icon displayed in the top menu and fill the form indicating Klaviyo that we are going to iterate the event.items array, and that the alias for each element of the array will be item. You also need to switch the above button to On. When all these elements are configured click Save to store the changes.
This configuration indicates to Klaviyo that the block element needs to be repeated for each item found in the items array.

-
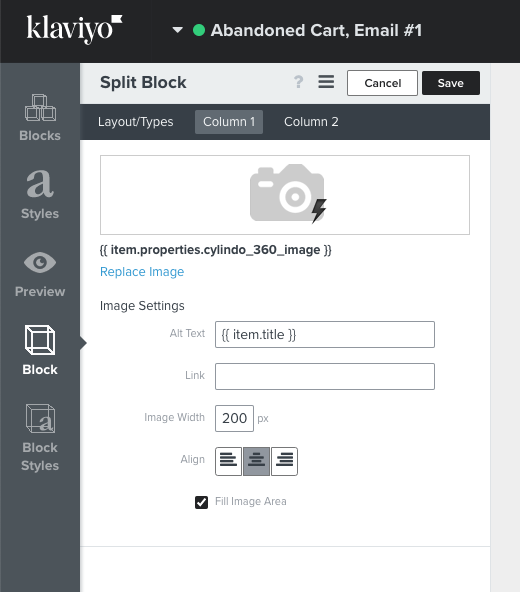
When the item alias is configured, it can be used in the below group of sections, so the next step is to use the item and the cylindo_360_image we’ve passed through the Klaviyo event, so for this stem we’ve to change the image url along with the texts displayed for each item.
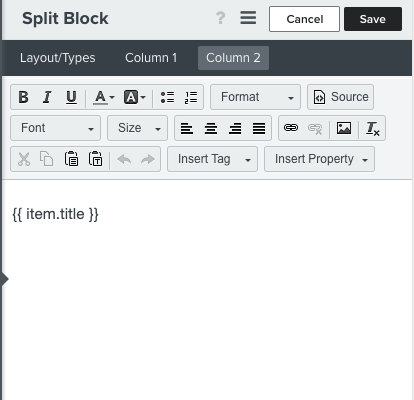
The variables used for the below sections are: item.cylindo_360_image and item.title
Configuration of Column 1

Configuration of Column 2

- Click the Save Content button from the top right corner.
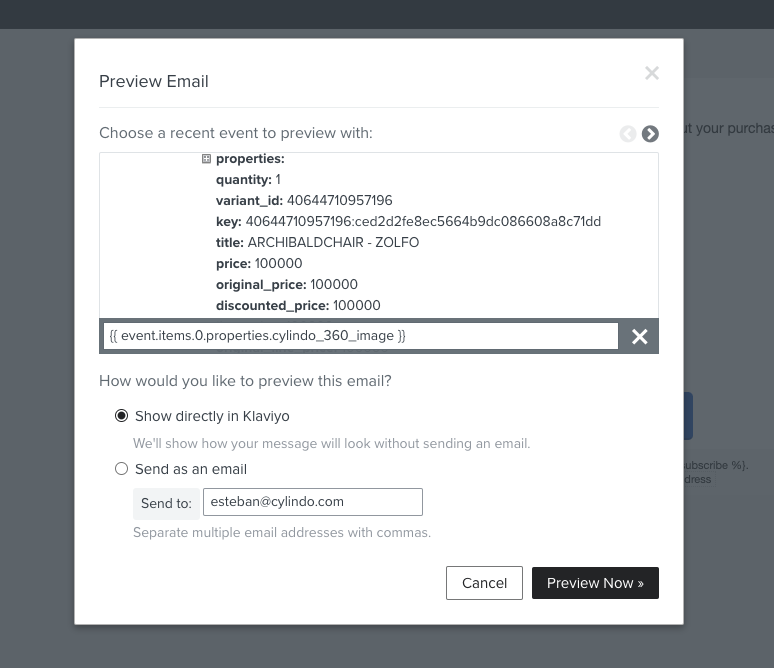
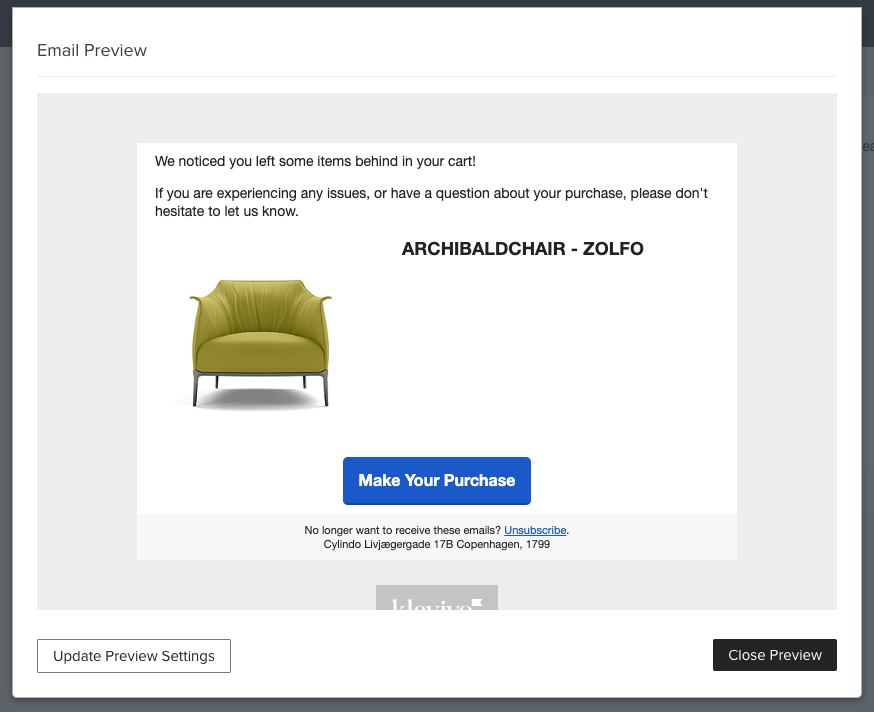
- To see the preview of our email click the preview button from the left menu.

- Then select the email event that you want to test and click the button Preview Now.

- The next screen shows how your email will be displayed on the customer’s side.

-
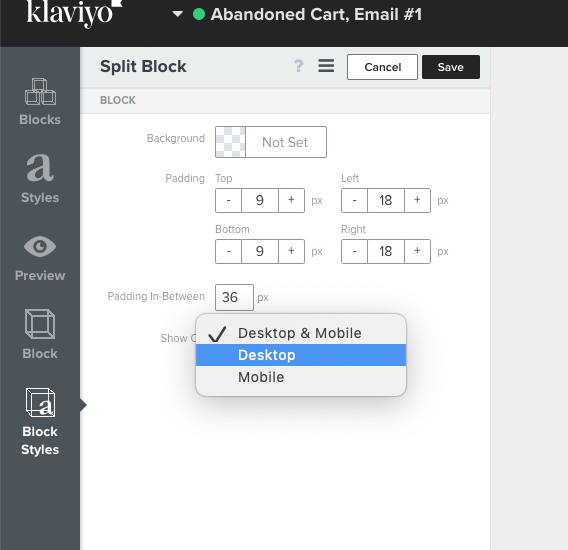
Another important thing that can be achieved with Klaviyo is that we can decide which content is displayed when the follow up email is open on a specific device, so now we can show our QR code image for Desktop devices and the 360 frame image on mobile devices.
-
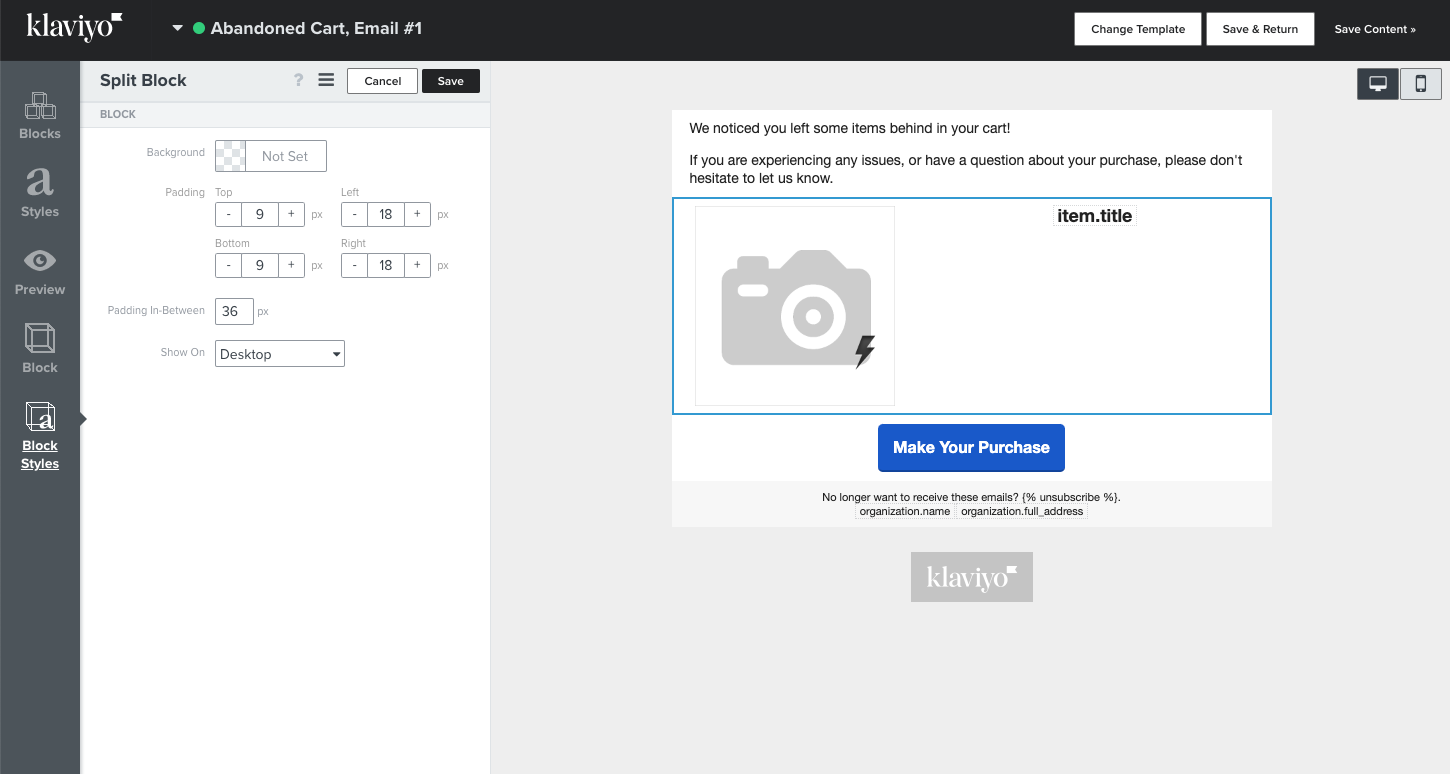
To do that, we first need to select the block, when it is selected in the right menu the option Block Styles is enabled. This tab allows us to select the device where this block needs to be rendered. So the above block will be only displayed on mobile devices because it already contains the 360 frame

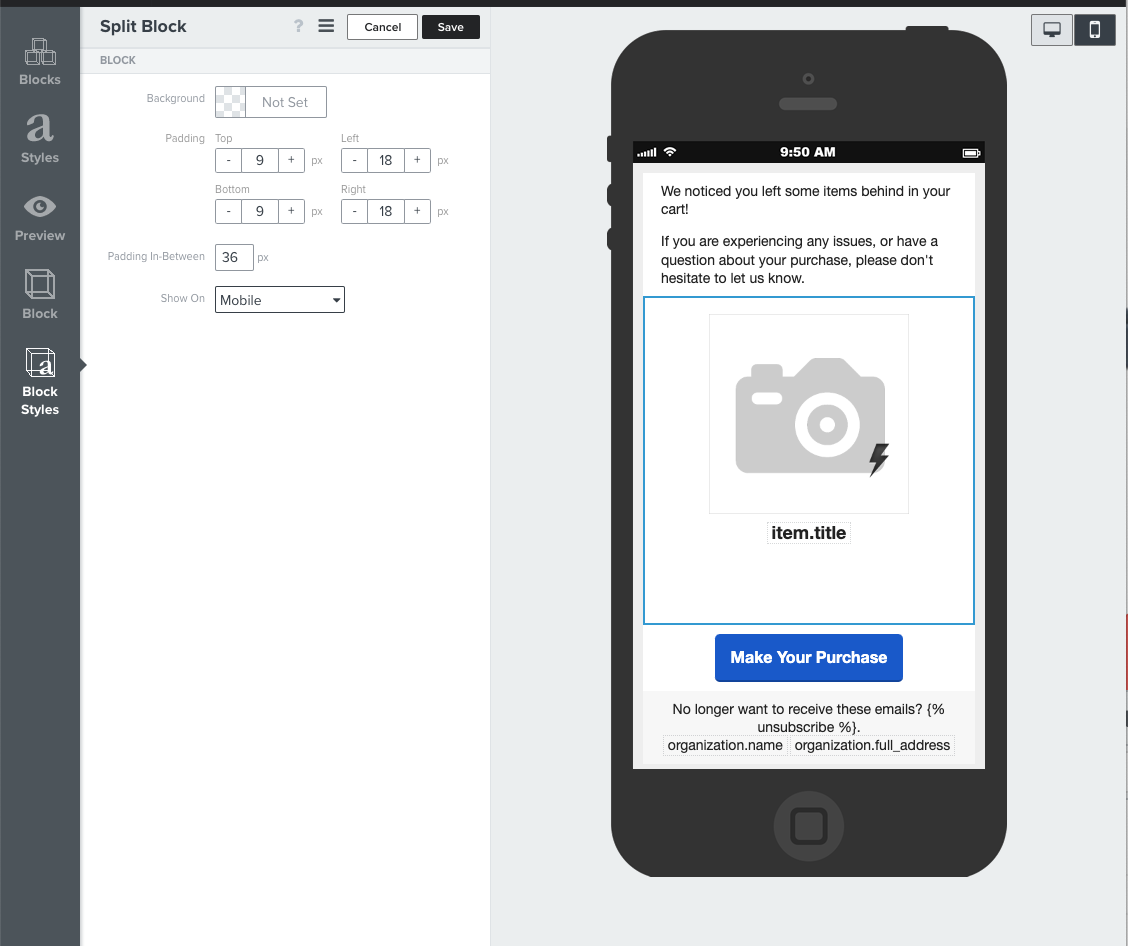
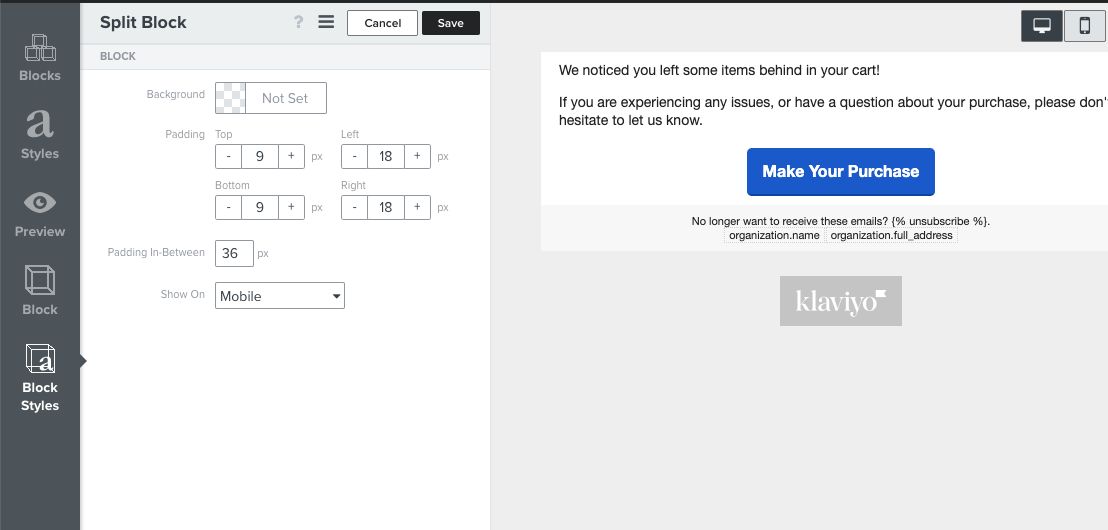
To check how the block looks we can use the top right corner buttons to switch between the desktop view and the mobile view, please see how the block is only shown only on mobile devices while desktop devices don't show the block. Please also notice that we used the Block Menu again to center the title of the product.
Mobile:

Desktop:

- Now, we can clone the block using the second option from the top left menu displayed over the block.

- When the new block is created, now we can set the styles for the block and indicate that this new block should be only displayed on desktop devices. As a result now each view will have its own block.

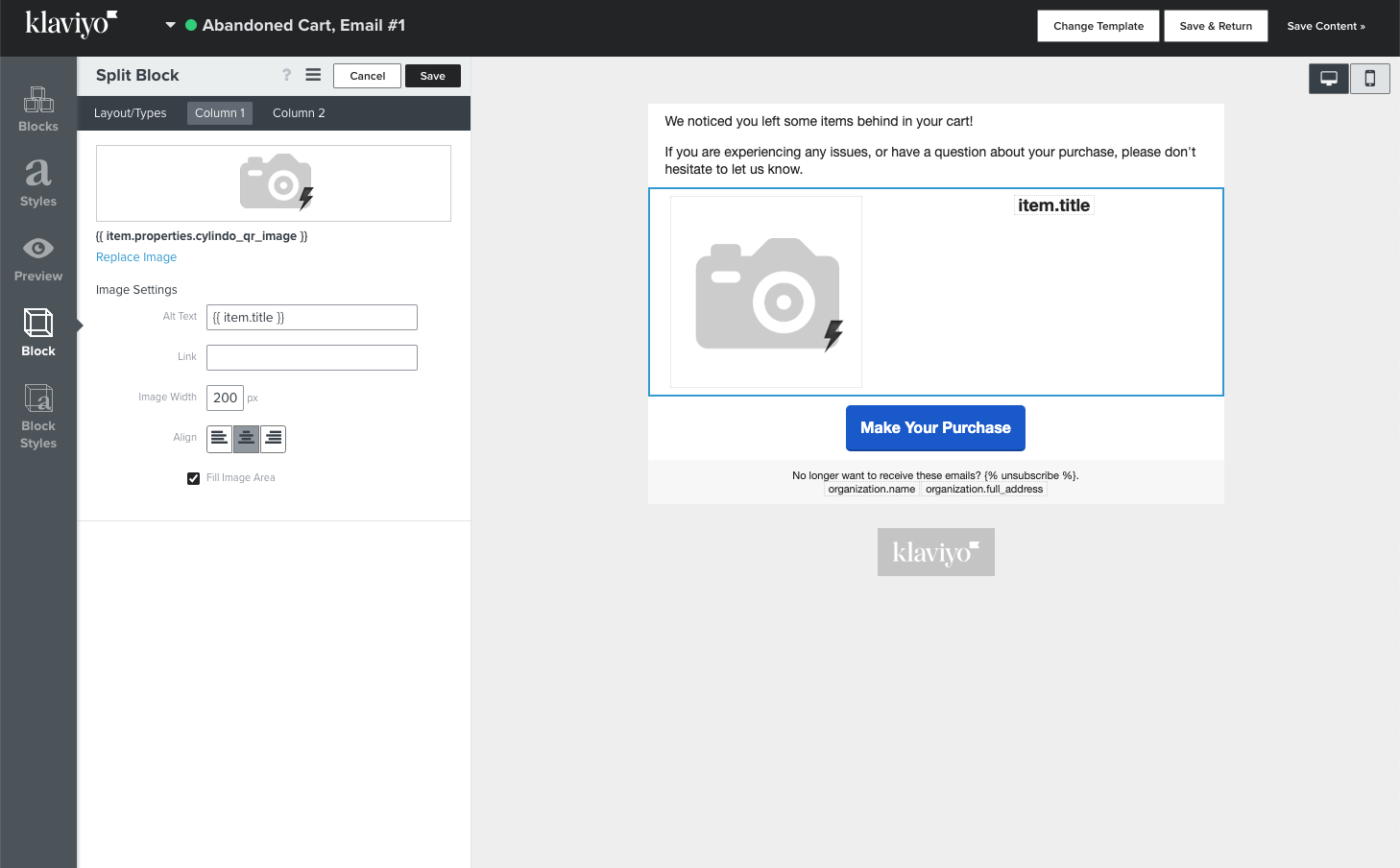
- Now, for the block that we’ve created for desktop devices, we can show a different image, to change that we should go back to the Block menu and change the column 1 to show a different image, for this case cylindo_qr_image.

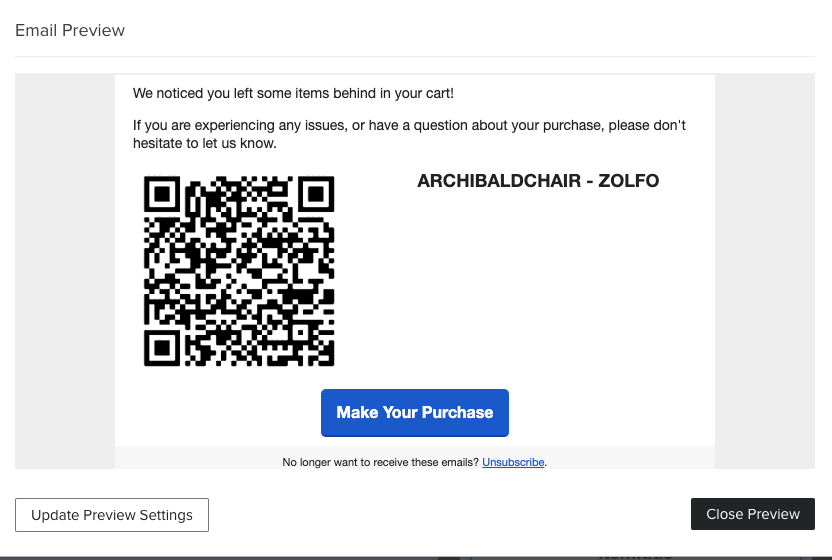
- Now if we check the preview of the email the desktop option is now displaying the QR code image

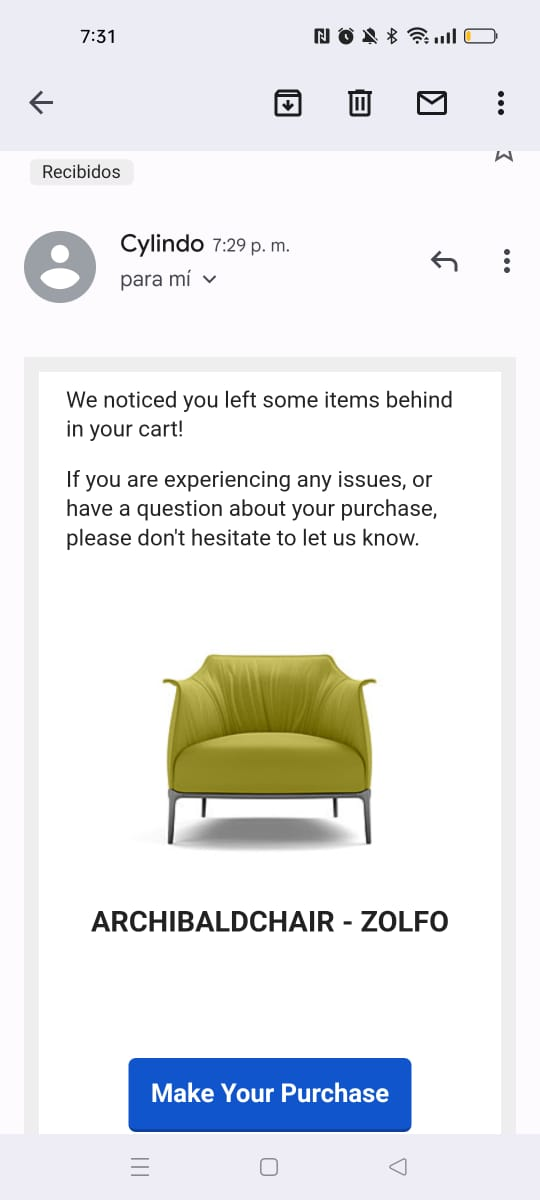
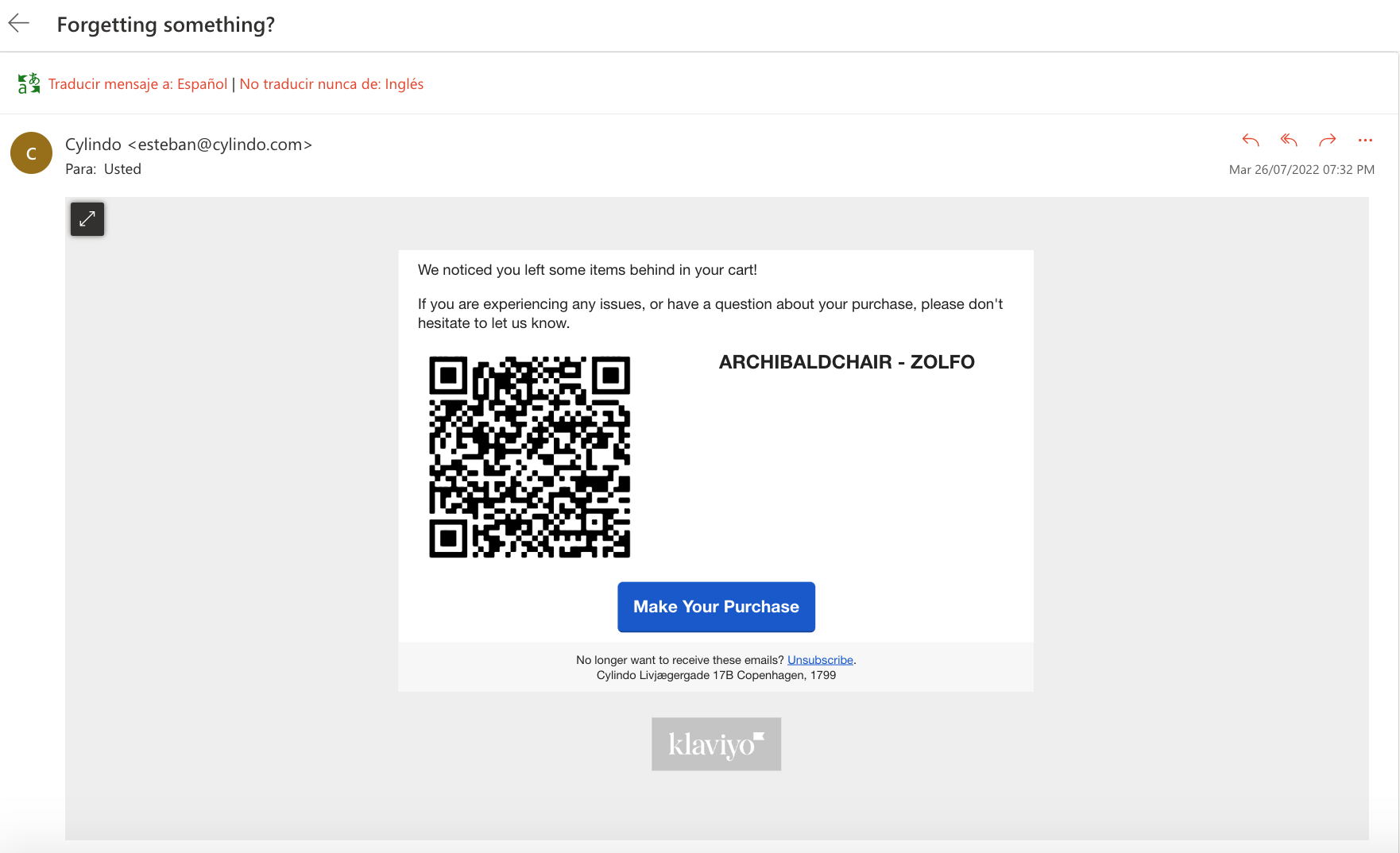
- Finally, to check the complete implementation we can send the email in the preview window instead of checking the preview in Klaviyo to see how it looks in multiple email platforms such as Hotmail, Gmail, etc.
Hotmail desktop device:

Gmail mobile: